Roughly 70% of online shopping carts are abandoned before checkout, and new findings suggest that slow load times are the number-one culprit. A recent survey* of more than 2,500 online consumers in the US and UK found that two thirds (67%) of UK shoppers and more than half (51%) of those in the US said that site slowness is the top reason they’d abandon a purchase. These are pretty compelling numbers, but what do they mean in real terms for a typical site owner?
What do these findings mean for you?
To test the impact of slow pages on transaction completion, we worked with a brave customer who shared our curiosity. Over a 12-week period, we conducted a split test in which a segment of their web traffic was divided into three sub-segments:
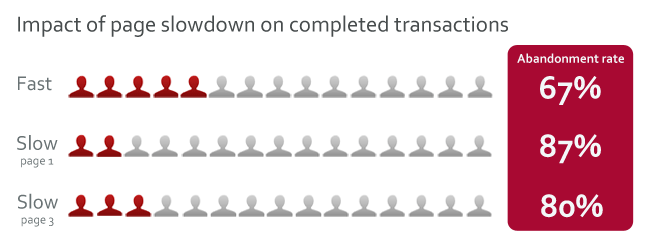
- Fast: This group received a fully optimized set of pages. (For this experiment, optimal performance was defined as pages that load in less than 5 seconds.) This established the baseline conversion rate for the experiment.
- Slow (page 1): This group experienced a 2-second delay to the first page in the transaction.
- Slow (page 3): This group experienced a 2-second delay to the third page in the transaction.
As the results in the table below show, a 2-second delay in load time during a transaction resulted in abandonment rates of up to 87%. This is significantly higher than the baseline abandonment rate of 67%.
If you're a glass-is-half-full kind of person, here's the positive spin: making each page in a transaction just 2 seconds faster resulted in more than double the number of completed transactions.

Also interesting is the fact that it’s not enough to lure shoppers in with a speedy first page. Slowing down the third page – for shoppers who are at the halfway point of a transaction – caused the bounce rate to jump from 67% to 80%.
What are the most common shopping cart performance culprits?
These are the four most common performance issues we see every day:
1. Too many pages in the checkout process
There’s a reason why companies like Amazon have made it a priority to allow one-click checkout for customers who want to hustle through the purchasing process. They know that each stage in the checkout process is an invitation for attrition.
2. HTTPS/SSL
In our world, the only issue that trumps web performance is security. Your checkout process must be secure, but that security can come with a performance price tag: all that handshaking, encrypting, and decrypting necessarily takes time. Site owners who want to make the checkout process faster should take a look at how their site handles security. (Quick tip: Enable HTTPS content to be cached by the browser, which will help checkout pages render somewhat faster. There’s a myth that HTTPS content can’t be cached, but in actuality this is controllable with response headers, just like HTTP content.)
3. Too many page resources
Enabling browser caching, as explained above, will help with this problem, but you should also take a close look at your checkout pages and weed out extraneous images and other large files. Not only do these files consume unnecessary bandwidth, they’re also distracting when shoppers should be focusing on completing a single task.
4. Third-party service calls
If a site uses third-party services such as address validation, credit card authorization, and analytics, you need to make sure these services are performing quickly and reliably during checkout. This means understanding your service-level agreements (SLAs) with third-party providers and knowing what kind of monitoring and performance reporting these providers offer.
Learn more: Find out how Radware FastView gives you automated real-time acceleration of Web applications, out-of-the-box.
*Adventures in Retail: The other line is faster, Brand Perfect, November 2012