If you work on an ecommerce site, you don't need me to tell you that building and maintaining an online retail presence is fraught with challenges. Web pages are more dynamic and more complex than ever. And at the other end of the equation, shoppers have ever-increasing expectations for better prices, richer content, and faster experiences.
Meeting these demands isn't always easy, which is why, when we conducted our latest quarterly research into the performance of the top 500 retail websites, we weren't completely surprised to learn that many of the top retailers are making the same set of design decisions that ultimately hurt web performance. The good news is that these mistakes represent excellent "low-hanging fruit" opportunities to optimize their pages.
We analyzed filmstrip views depicting the frame-by-frame rendering for the top 100 home pages. This exercise revealed three recurring performance and usability problems. In each of these examples, we identified common performance culprits and solutions, outlined below.
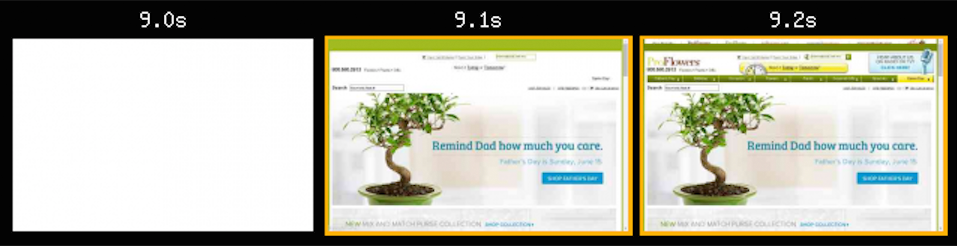
1. Pages that are blank in the browser for several seconds, then suddenly populate.
There is a measurable usability consequence of delaying the rendering of feature content: in one eyetracking study, it was found that a user who endures an eight-second download delay spends only 1% of their total viewing time looking at the featured space on a page. In contrast, a user who receives instantaneous page rendering spends 20% of their viewing time within the feature area of a page.

Solution: Poorly executed stylesheets, JavaScript, and third-party scripts can block the rest of the page from rendering. Ensure that these resources are optimized and correctly implemented so as not to block the critical rendering path. Defer non-essential scripts to load after the primary content renders.
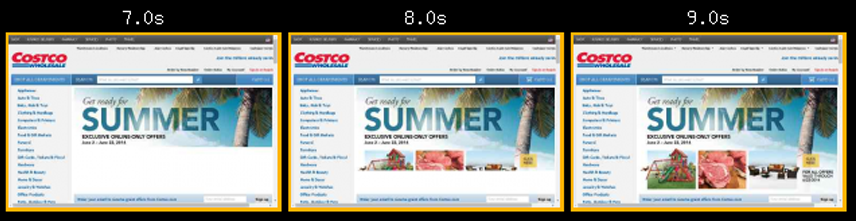
2. Pages in which the call to action is the last thing to render.
Placing the call to action (CTA) at the bottom of feature banners has become such a widely practiced design convention that most of us do not think twice about it; however, it can incur a significant performance penalty in pages that use baseline images, which load line by line or in chunks. In many of the pages we studied, it was noted that the CTA – arguably the most critical page element – was often the last visible element to render.

Solution: Consider using progressive JPEGs, which render in layers of increasingly high resolutions. By serving visual content to the page more quickly, progressive JPEGs can improve both actual and perceived page speed. You should also ensure you're using other image optimization techniques, such as compression and spriting, where applicable.
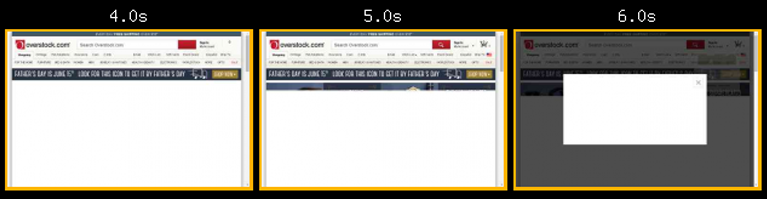
3. Pages in which a popup blocks the main page before it finishes rendering.
This was a recurring usability issue on many sites: within seconds of arriving at the home page, users are served with a pop-up before the rest of the page has rendered. Not only do these pop-ups act as a usability irritant, but they can also slow down or block the rendering of the main page content.
There are some use cases that support on-arrival pop-ups, such as requiring a user to identify their location in order to serve accurate item and shipping costs; however, in many cases the pop-ups noted in our study were for newsletters, surveys, and other opt-in marketing campaigns.

Solution: Delay the pop-up for at least ten seconds, to give visitors an opportunity to view the page. Ensure that pop-ups function across every browser type. And perform A/B tests to ensure that your pop-ups are converting at the rate you expect.
Get the report
For more insights, as well as 15 tips for accelerating your website's user experience, download the State of the Union: Ecommerce Page Speed & Web Performance.