In survey after survey, internet users say they want their online experience to be as safe, reliable, and fast as possible. That's why security, availability, and performance are at the core of everything we do at Radware. And that's why we've compiled this list of resolutions - from managing page bloat to regaining control of rogue third-party scripts - for site owners who want to deliver the fastest possible user experience to their audience.
1. Manage “page bloat”
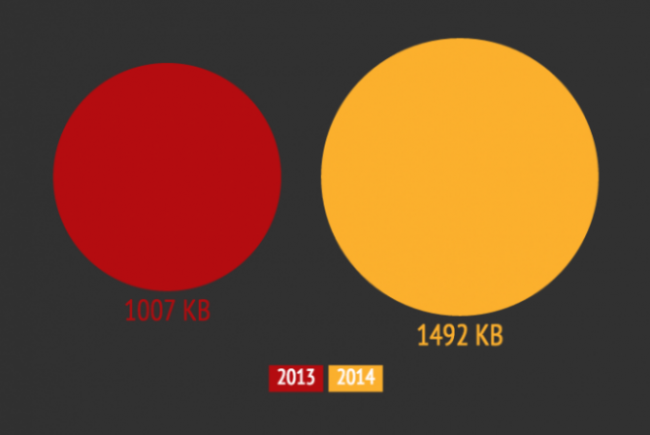
Page size has a close correlation to performance. According to our latest quarterly ecommerce performance state of the union, the median top 100 ecommerce page has a payload of 1492 KB, making it 48% larger than it was just a year and a half ago.

Among the ten fastest pages in our study, the median page contained 50 resource requests and was 556 KB in size. Among the ten slowest pages, the median page contained 141 resource requests and was 3289 KB in size. In other words, the median slow page was almost three times larger than the median fast page in terms of number of resources, and about six times larger in terms of size.
Looking at the range of page sizes offers additional perspective. For the ten fastest pages, the total number of resources lived within a pretty tight range: from 15 to 72 resources. The smallest page was just 251 KB, and the largest was 2003 KB. With the ten slowest pages, we saw a much wider range: from 89 to 373 resources. The smallest page was 2073 KB, and the largest was more than 10 MB.
Learn more: State of the Union: Ecommerce Page Speed & Web Performance [Fall 2014]
2. Optimize your images
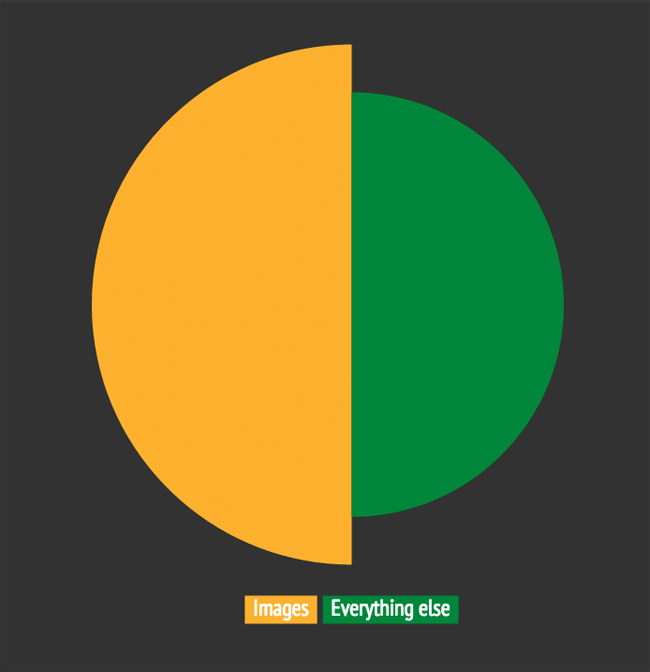
Images are one of the main culprits behind page bloat. Images typically comprise 50-60% of a page’s total weight. Adding images to a page, or making existing images larger, is a proven way to reach users and increase conversion rates. But this technique comes with a performance penalty.

The good news is that optimizing images is one of the easiest ways to pluck your low-hanging performance fruit and make your pages faster. To make images render more efficiently, ensure they are compressed, consolidated, correctly sized and formatted, and optimized so that images “below the fold” are deferred.
Learn more: Images Are King: An Image Optimization Checklist for Everyone in Your Organization
3. Get all those third-party scripts under control
Third-party scripts can make up 50% or more of a typical page’s server requests. Not only do these scripts increase page weight and latency, they also represent the single greatest potential point of failure for web pages. All it takes is one non-responsive, unoptimized third-party script to take down your entire site.

The solution is to defer scripts so that they load after critical page content - and ideally after the page's onLoad event, so as not to hurt your search ranking. (Google uses the onLoad event as its load time metric.) If deferral is not an option - as with some analytics tools and third-party advertisers - then use an asynchronous version of the script, which loads in parallel with the critical content. You should always know which scripts are live on your site, prune dead scripts, and monitor third-party performance constantly.
Learn more: An 11-Step Program to Bulletproof Your Site Against Third-Party Failure
4. Think mobile first (for real)
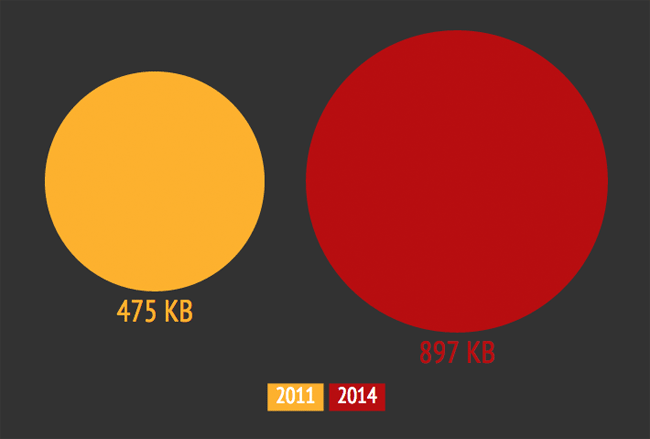
"Mobile first" is hardly a new concept. Mobile use surpassed desktop use in 2013, yet there's still a disconnect between paying lip service to the idea of mobile performance and how many companies are actually developing for mobile devices. As an example, in November 2011, the average page served to a mobile device was 475 KB in size. Today, the average page served to mobile is 897 KB. In other words, the average page has almost doubled in size in just three years.

While mobile devices and networks have made some gains, performance-wise, these gains have in no way caught up to the demands of serving pages that are almost 1 MB in size. We know that page size correlates to load times. We also know that mobile users are extremely sensitive to slow load times. If we want our sites to be truly "mobile first", we need to reconcile these facts.
Learn more: State of the Union: Mobile Page Speed & Web Performance
5. Implement responsive web design with performance in mind
Responsive design gives designers and developers unprecedented control over the look and feel of web pages. It can make pages more beautiful across an ever-increasing number of platforms and devices. But it can also inflict massive performance penalties — penalties that cannot be completely mitigated by faster browsers, networks, and gadgets. And this impact is increasing, rather than decreasing, over time.

Responsive design is built on a backbone of stylesheets and JavaScript. But poorly implemented CSS and JS can create performance problems that far outweigh the design advantages they confer. Stylesheets should be placed in the document HEAD, which allows the page to render progressively. Too often, stylesheets are placed elsewhere in the page, which blocks the page from rendering. JavaScript files, on the other hand, should be moved to the bottom of the page or deferred to load after critical content.
Learn more: 12 Websites That Prove RWD and Performance CAN Play Well Together
6. Monitor performance in realtime
You can't fix what you can't measure. You need to know when users are able to see and interact with your page's primary content. You also need to know how business metrics are affected by performance and availability issues. You need to get - and use - actionable performance metrics. Real user monitoring (RUM) tools capture, analyze, and report a site’s performance and availability from the perspective of real users in real time.
Learn more: How to Harness the Power of Real User Monitoring
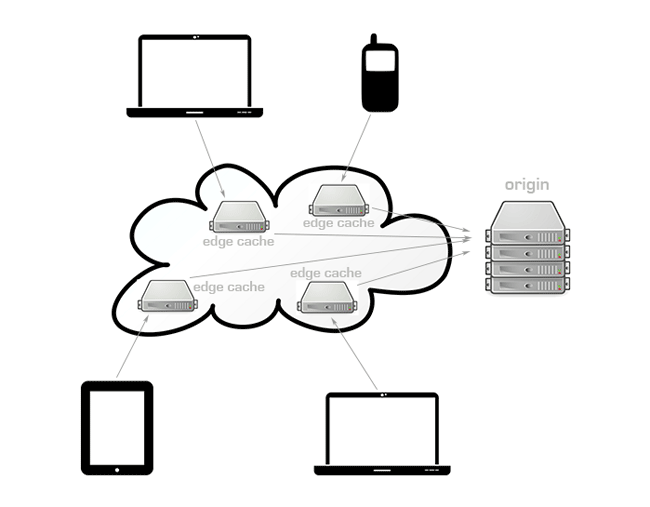
7. Don't count on your content delivery network to be a performance cure-all
One of the most controversial findings in our quarterly ecommerce performance "state of the union" reports is that sites that use a content delivery network (CDN) actually take longer to render primary content and than sites that do not use a CDN. This is an issue of correlation, not causation: typically, a site that uses a CDN also has larger, more complex pages than a site that does not use a CDN. Page size and complexity are the performance culprits, not the CDN. But this finding serves to illustrate that it is not enough to rely on your CDN to cure all your performance pains.

Properly deployed, a CDN is an extremely effective tool for solving latency issues: shortening the amount of time it takes for the host server to receive, process, and deliver on a request for a page resource (images, CSS files, etc.). However, latency is just one of several critical issues for modern ecommerce sites. To get the best acceleration results, site owners should use a combination of solutions: CDN, front-end optimization (such as Radware's FastView solution), application delivery controller (ADC), and in-house engineering.
Learn more: Why Ecommerce Sites That Use a CDN Take Longer to Become Interactive (and Why You Still Need a CDN)
8. Preach web performance in your organization
There's a wealth of research demonstrating that improving page speed has a positive impact on every key performance indicator you can think of: page views, stickiness, conversions, user satisfaction, retention, cart size, and revenue.
Yet as the previous seven resolutions have demonstrated, many organizations are making the same set of mistakes that are ultimately hurting web performance. It's time to resolve the disconnect between web development goals and online business goals. Every company should have at least one in-house performance evangelist. Why not make it you?
Learn more: Everything You Wanted to Know About Web Performance (But Were Afraid to Ask)